- 2015年6月2日
- 社員日記
Yet Another Related Posts Plugin(YARPP)のサムネイル表示をカスタマイズ
WordPressの有名プラグインのカスタマイズ方法を紹介します。
今回はYet Another Related Posts Plugin(YARPP)についてです。
Yet Another Related Posts Plugin(YARPP)はwordpressで記事が表示される時に関連する記事を表示してくれるプラグインです。他にもいくつか関連記事を表示してくれるプラグインはあるのですが今回はYARPPを紹介してみようと思います。
自分で作成する事がなくなるので便利なプラグインですね!
当ブログでは使用してないですが・・・
YARPPの設定画面
まずはYet Another Related Posts Pluginを入れます。(今回はプラグインインストール手順をはぶきます)
Yet Another Related Posts Pluginを入れると「設定」に「YARPP」が追加されます。
「YARPP」をクリックすると関連記事 (YARPP) 設定という画面が表示されます。
少しスクロールしてみると「表示設定 ウェブサイト用」という画面がありますので今回はここをメインに設定していきます。
デフォルトでもリストやサムネイル表示が用意されてはいます。
ただボタンを押していくだけで関連する記事が表示できます。
ですが独自デザインや表示する項目などを変えたいって事があると思います。
きっとあると思います。
デザイン変更の場合、他のブログを見たりすると
WordPressのダッシュボードから「プラグイン」→「プラグイン編集」に移動。右上のプラグイン選択から「Yet Another Related Post Plugin」を選びます。
yet-another-related-posts-plugin/includes/styles-thumbnails.css.php
のようにstyles-thumbnails.css.phpを触りましょう(^^)
みたいな記事も多いですがプラグインがアップデートした場合どうするんでしょう?
あまりおすすめはできないかなと。
YARPPのカスタムボタンを押せるようにするまで
プラグインを直接触らないのならば画面にあるカスタムを選びましょう。
カスタムのテンプレートを使用する事によってデザインや表示を変えてみましょう。
でも・・・
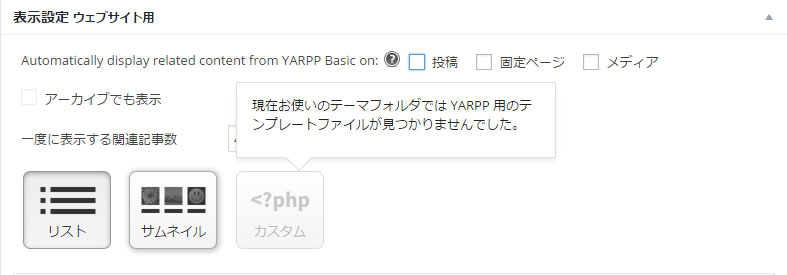
でも最初はカスタムのボタンは押せないんです・・・
ボタンを押して(マウスオーバーして)もこんな感じの画面になるかと思います。

それならどうすればボタンを押せるようになるのか?
今、使用しているテーマの中にYARPP用のテンプレートを入れてあげればいいんです。
テーマが「twentyfifteen」の場合は/wp-content/themes/twentyfifteen/の中になります。(※環境によって異なる可能性もありますので注意してください。)
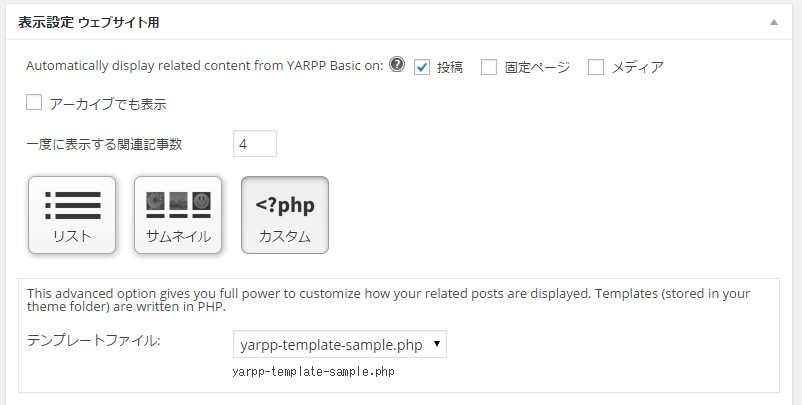
yarpp-template-sample.php(sampleは好きな名前で)のようなファイル名をつけます。
※「yarpp-template-」このファイル名は決まっていますのでつける必要があります。
ついに表示されました!
これでYARPP用のテンプレートが準備できました。
YARPPのカスタムの使い方
管理画面に表示できるようになったはいいけど肝心なYARPP用のテンプレートに何を書いたらいいんだ?っと言う事で
プラグインのフォルダの
/wp-content/plugins/yet-another-related-posts-plugin/yarpp-templates/
の中に
yarpp-template-example.php
yarpp-template-list.php
yarpp-template-multilingual.php
yarpp-template-photoblog.php
yarpp-template-random.php
yarpp-template-thumbnail.php
っと既に6個もテンプレートがあります。
それをサンプルとして使用してみましょう!
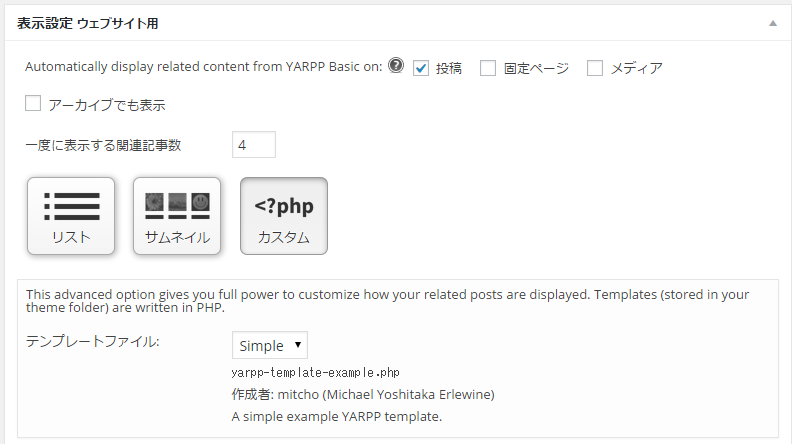
試しにyarpp-template-example.phpを使ってみましょう。
ちゃんと追加されました。
だけど今回は管理画面のテンプレートのところの表示に出てくる名前がyarpp-template-example.phpにならないですね。
yarpp-template-example.phpを見てみると、表示される為のプログラムが書いてます。
この中のコメントアウト行に注目です。
ここに記述しているものが管理画面に表示されますので
管理画面での表示を変更したい人は変更してみてください。
これでYARPPのカスタム表示の準部が整ったのであとはphpファイル内で自分が表示したいようにカスタムしてください。普通にWordPressを少し触れる方ならばすぐに設定はできるかと思います。
もしこんな表示をしたい!など要望があればサンプルも書いてみますのでその時はご連絡ください。
さて表示する内容はプログラムを書いてみたけど画面に出力する内容が決まった時はどのように表示をすればいいのか?
これだけです。
下記のプログラムを記述するだけです。
![]()
このタグを表示したい箇所にいれるだけで好きな個所に表示されます。
記事ページに表示する場合はsingle.phpの中に記述するだけです。
投稿のチェックボックスにチェックがあったままだと投稿した記事の下に表示されてしまいますのでご注意を。
Yet Another Related Posts Plugin(YARPP)は
カスタマイズにも対応しているので扱いやすいプラグインかと思います。
また今後WordPressのプラグインのちょっとした使い方などを更新してみようかと思います。