- 2018年6月15日
- ヨシダですけど
【AWS】IISの構築方法とセキュリティ設定【SSLとレスポンスヘッダ】
どーも、24歳になってしまったヨシダです。
順調に大人の階段のぼってます。
ふと色んなサイトをWappalyzerで見てると、使用しているWebサーバーはApache、Nginx、IISの3つが多いなあと思いました。(※Wappalyzerについての詳細はこちら)
果たしてこの感覚はあっているのか気になって調べてみることに。
| Microsoft IIS | 約32% |
| Apache | 約27% |
| Nginx | 約26% |
どうやら僕の感覚は間違ってなかったみたいだ。ほぼこの3強ですな。
ただ、Apacheが1位かと思ったら、IISが1位だったのは予想外だ。
ここ最近はApacheが減ってきてNginxの増加がみられてるらしい。
ただ、それでもシェア率はまだIISがトップみたいなので、今回はIISでのセキュリティ設定を記述したいと思います!
IIS(Internet Information Services)とは
Microsoft社が提供するWindowsのWebサーバーソフトです。
無料で利用でき、Windows Serverはもちろん、Windows 10などにもインストール可能です。
GUIでの操作ができるので、初心者でもとっつきやすいと思います。
環境準備
まずは、環境を用意しなくてはいけなかったので、AWSのEC2でサーバーを借りることに。
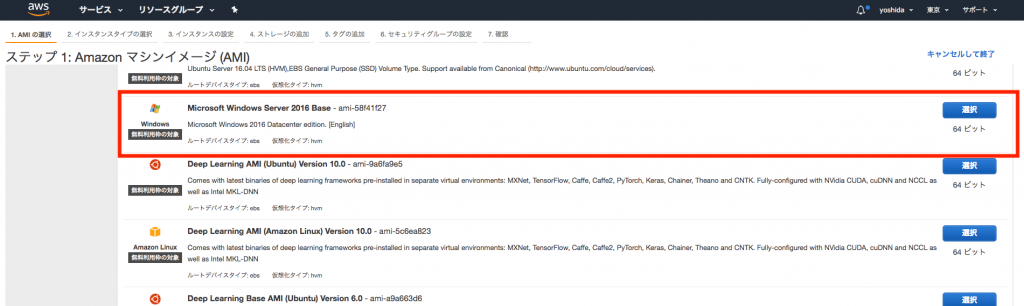
無料枠の「Microsoft Windows Server 2016」を使用しました。
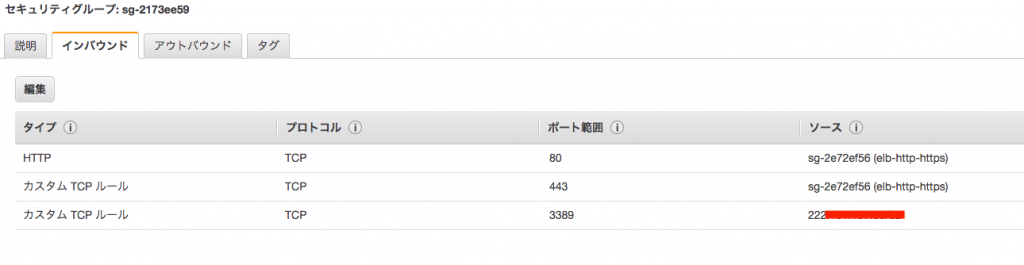
セキュリティグループでは、とりあえずWeb上で「Hello World!!」が表示できるように構築すればいいやってことで、画像のようにポート80(HTTP)とポート443(HTTPS)はどこからでもアクセスできて、ポート3389だけ社内のグローバルIP(固定)を指定してみました。
ちなみに3389はリモートデスクトップ接続するためのポート番号で、ここを開けておかないとリモートデスクトップでWindows Serverを操作できません。
インバウンドを社内のIPを指定したことによって、外部からリモートデスクトップ接続できません。
あとは、既存のキーペアを選択するか、新しく作成して「インスタンスの作成」ボタンを押せば、あっという間にWindows Server 2016がたちあがります。
接続方法
Windows ServerはLinux系とは違って、画面をポチポチして動かすので、SSH接続ではなくてリモートデスクトップ接続をします。
そのためには、リモートデスクトップ用のアプリが必要になるのでインストールしましょう。
僕の場合はMACを使用しているので、この「Microsoft Remote Desktop 8.0」をインストールしました。
※現在、Microsoft Remote Desktop 8.0バージョンは2018年9月1日に廃止され、バージョン10のみがダウンロード可能となってます。
インストールしたらさっそく接続したいところなんですが、鍵ではなくパスワードを入力して接続しなくてはならないので、そのパスワードを復元します。
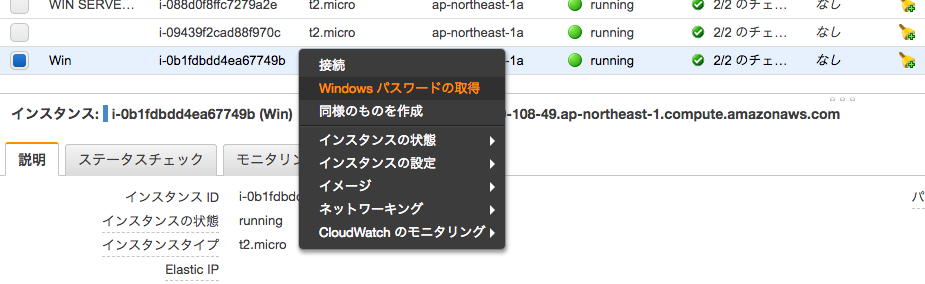
「インスタンス」から先ほどたちあげたWindows Server 2016を右クリックして「Windows パスワードの取得」を選択。
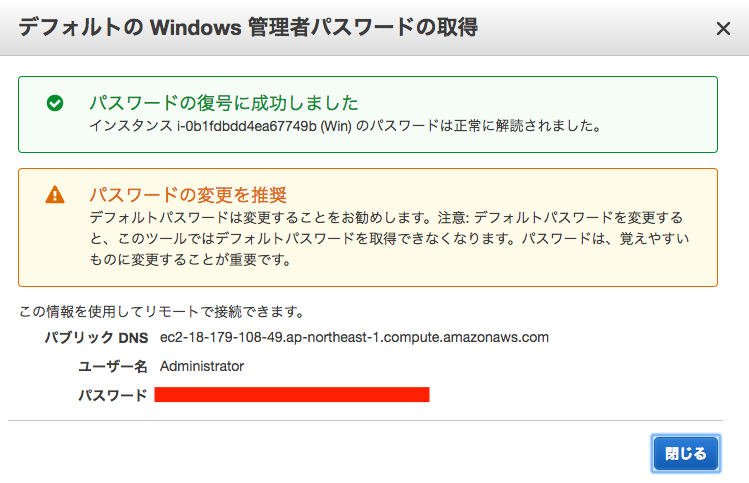
さきほどのキーペアファイルを選択して「パスワードの復元」をクリックすれば、パスワードが表示されます。
注意にありますように、キーペアファイルから復元できてしまうのでデフォルトパスワードは変更することをお勧めします。
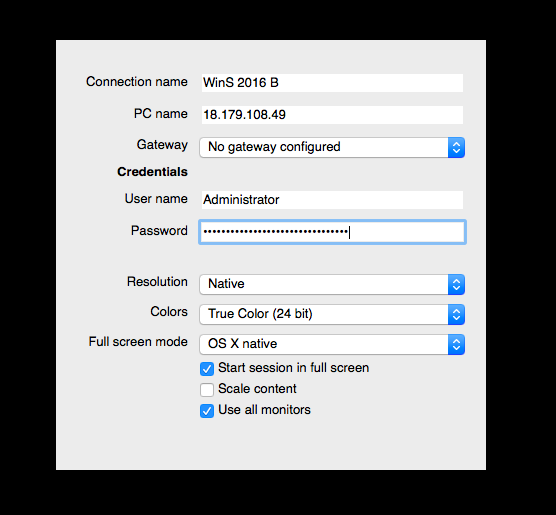
あとはインストールした「Microsoft Remote Desktop」から「NEW」を押して接続情報を入力します。
「Connection name」には分かりやすい表示名を、「PC name」にはたちあげたWindows Server 2016のIPを入力。
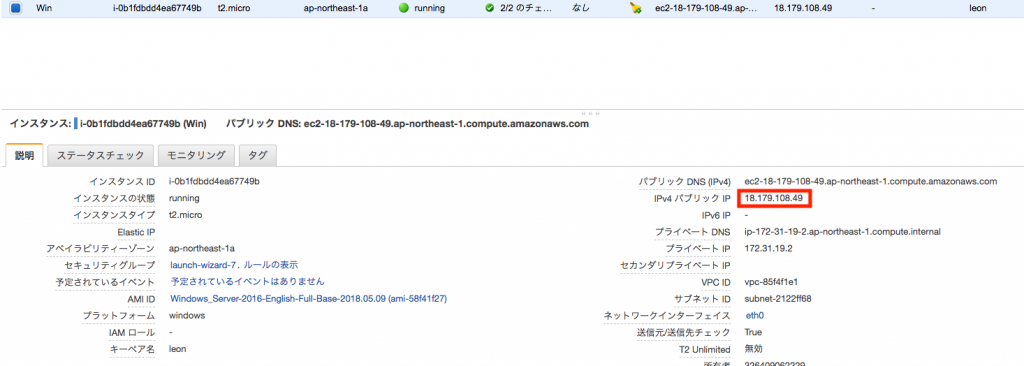
こちらは画像のようにEC2の「インスタンス」の「IPv4 パブリック IP」に記載されています。
「User name」には「Administrator」、「Password」には復元したパスワードを入力してください。
入力し終わったらこんな感じになってると思います。
あとは設定したやつを右クリックして「Start」、「Continue」でリモート接続完了です!
ただこのままだと英語になってるので、日本語の設定にすることをお勧めします。
日本語の設定はこちらの「Amazon EC2~windows server 2012を日本語化してみる編~」が参考になると思います。
Windows Server 2012ですが、仕様は一緒なので問題ないです。
時間の変更手順も記載されているので、変更しておきましょう。
IISの導入
次にIISを導入していきます。
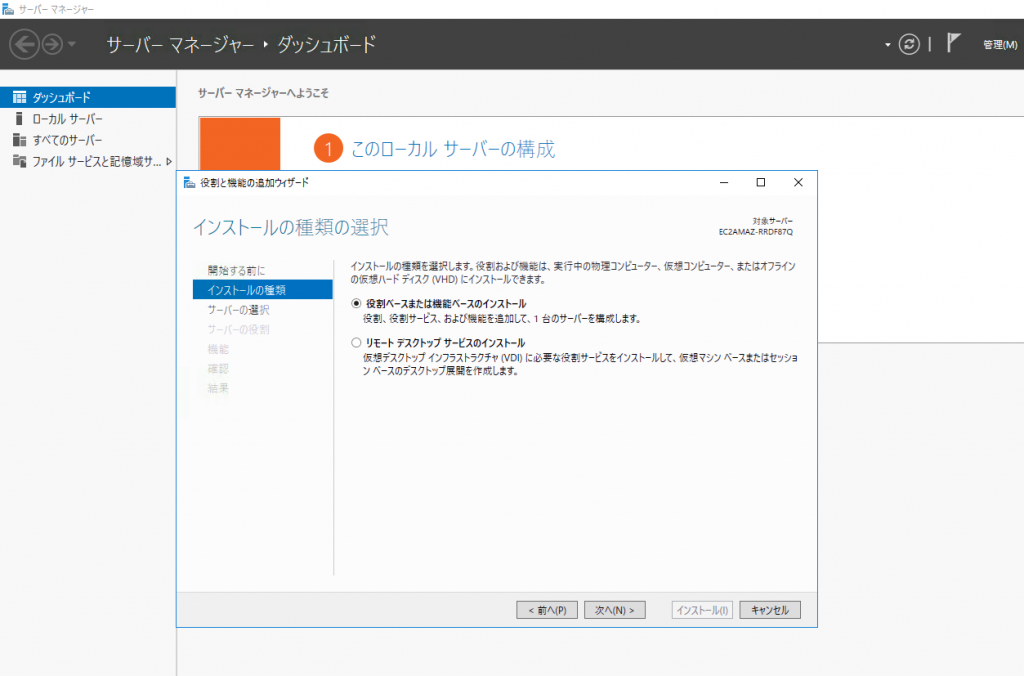
「サーバーマネージャー」の右上の「管理」から「役割と機能の追加」をクリック。
「インストールの種類」では「役割ベースまたは機能ベースのインストール」を選択して「次へ」。
「サーバーの選択」では「サーバープールからサーバーを選択」を選択して「次へ」。
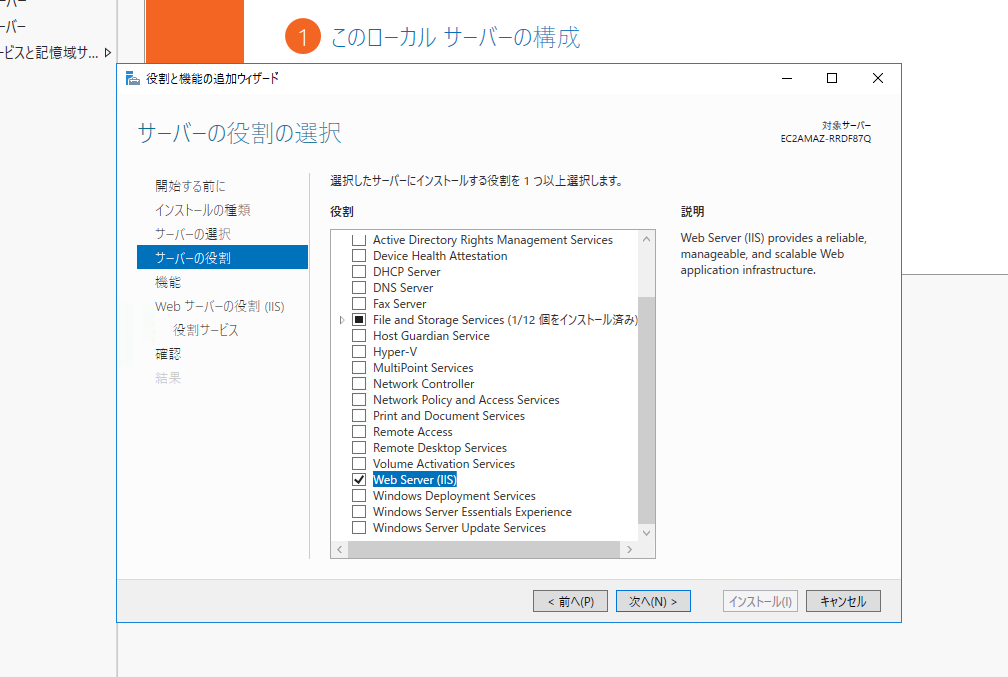
「サーバーの役割」では「Web Server(IIS)」を選択してください。
「役割と機能の追加ウィザード」が表示されると思うので、そのまま「機能の追加」をクリックしたら「次へ」。
あとはそのまま「次へ」をクリックしていって「インストール」。
これで完了です。
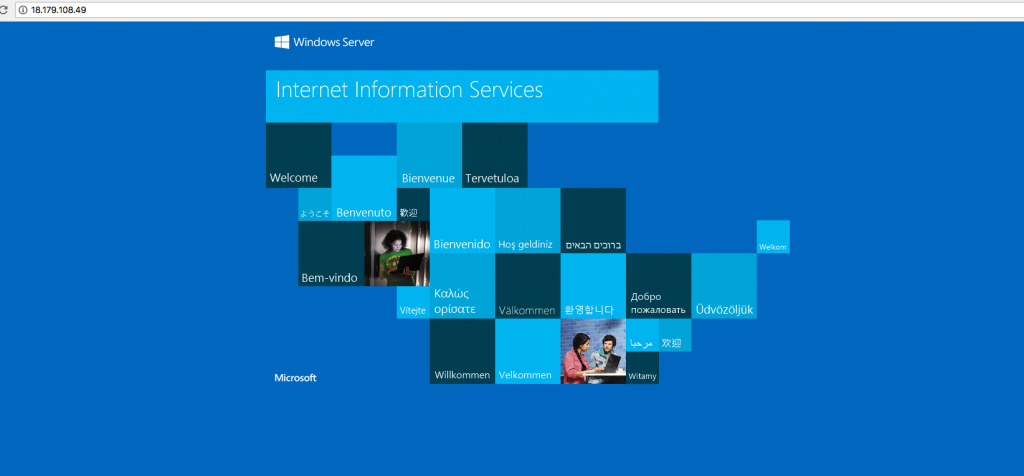
ためしに「http://<パブリックIP>/」にアクセスしてみてください。
僕の場合は「http://18.179.108.49/」にアクセスしてみると画像のように、IISが動いて表示されているのが確認できます。
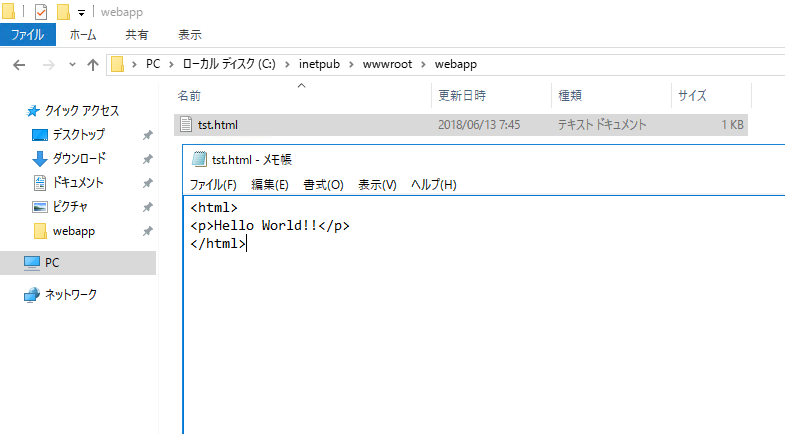
Web上で「Hello World!!」を表示させたいので、物理パス「C:\inetpub\wwwroot\」に「webapp」という名前のフォルダーを作成して、その中に「tst.html」を作成。
中身は画像のとおりです。
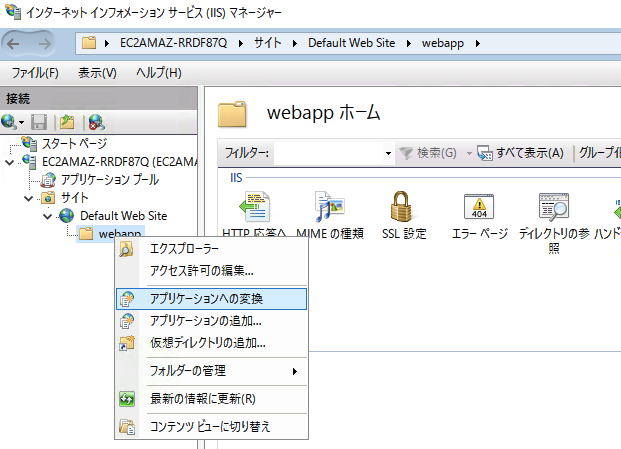
次に「Windows 管理ツール」から「インターネットインフォメーションサービス(IIS)マネージャー」を開き、「Default Web Site」以下に作成した「webapp」があるので、それを右クリックからの「アプリケーションへの変換」をクリック。
そのまま「OK」をおして、「http://<パブリックIP>/webapp/tst.html」アクセスすれば表示されると思ったら、あれ?
エラーがでてしまった。
しかし、僕はひとつ違和感があったところがあったので、そこが原因かなと。
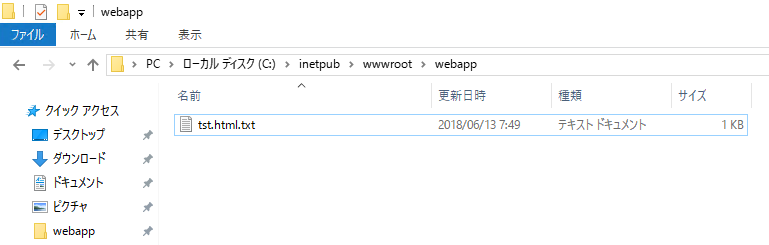
上の「tst.html」を保存した時のアイコンがテキストファイルのままですよね。
「表示」から「ファイル名拡張子」を選択してみると、案の定そうだった。
「tst.html.txt」で保存されてました(笑)
拡張子の.txt をそのまま消して、もう一度アクセスしてみると成功しました!
これでIISが動いているのが確認できたので完了です。
SSLの設定
IPでアクセスしててもあれなので、DNSを設定していきます。
こちらの「AWSを使って、無料でサイトを常時SSL化 全手順(EC2+Word Press+ELB+Certificate Manager+Route 53)」とやり方はほぼ一緒なので、一度目を通しておいた方がわかりやすいと思います。
今回は、あらかじめ僕が所持しているドメイン「yoshidamasaaki.com」のサブドメインを使っていきます。
まずはロードバランサーの作成。リスナーで443(HTTPS)のポートをあけておきます。
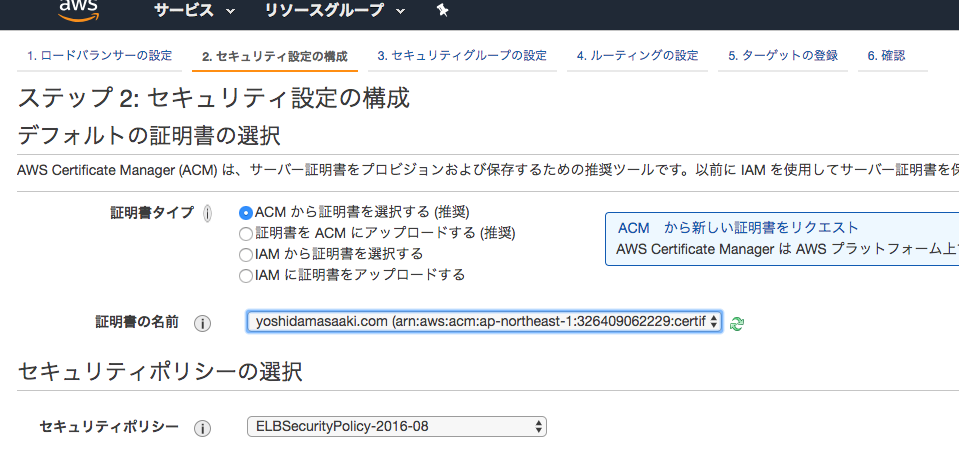
セキュリティ設定の構成では、「yoshidamasaaki.com」を選択。
あらかじめワイルドカードの設定がしてありますので、サブドメインでも問題が発生はしないです。
次にセキュリティグループの選択になりますが、ELB用のものを作成してください。
こちらはどこからでもアクセスしてもいいので、画像のようにポート80(HTTP)とポート443(HTTPS)のソースを「0.0.0.0/0」にしてます。
あとは手順通りにすすめていけばロードバランサーの完成です。
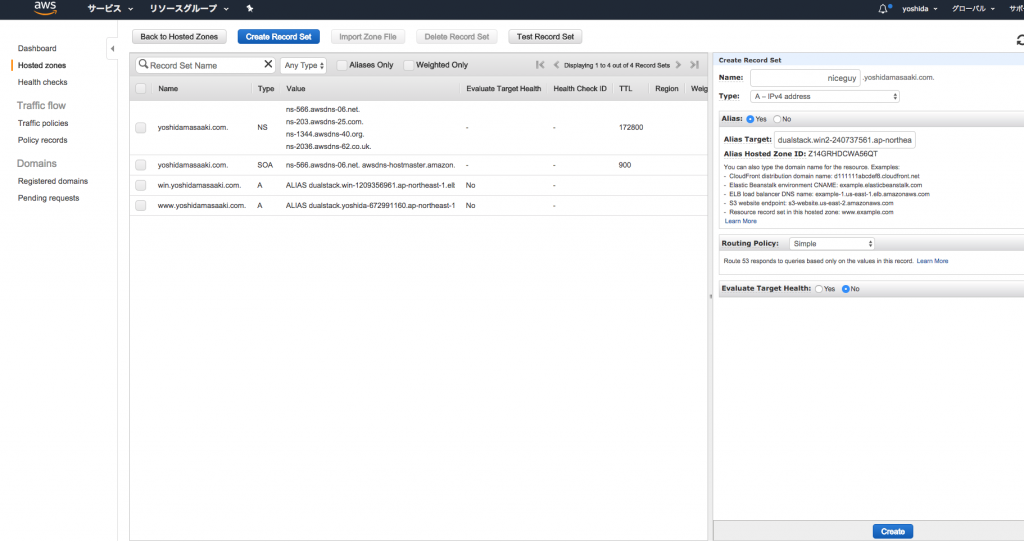
次に「Route 53」から「yoshidamasaaki.com」を選択。
「Create Record Set」でサブドメインを作成して、ロードバランサーに紐付けます。
サブドメインは「niceguy.yoshidamasaaki.com」にしてみました。
そのままカタカナにすると「ナイスガイ.ヨシダマサアキ.コム」です。いけてますね。
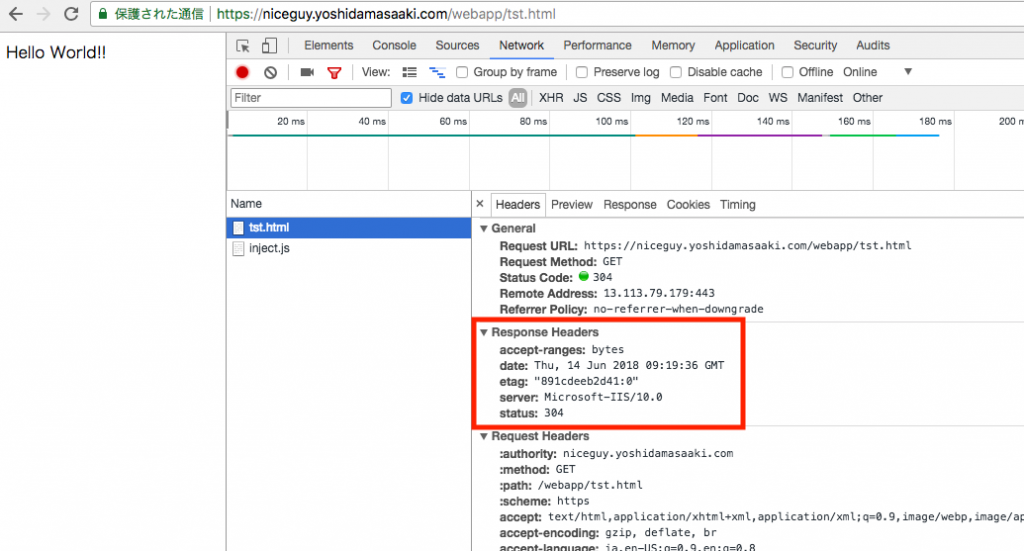
そのまま、さっきのパスで「Hello World!!」を確認します。
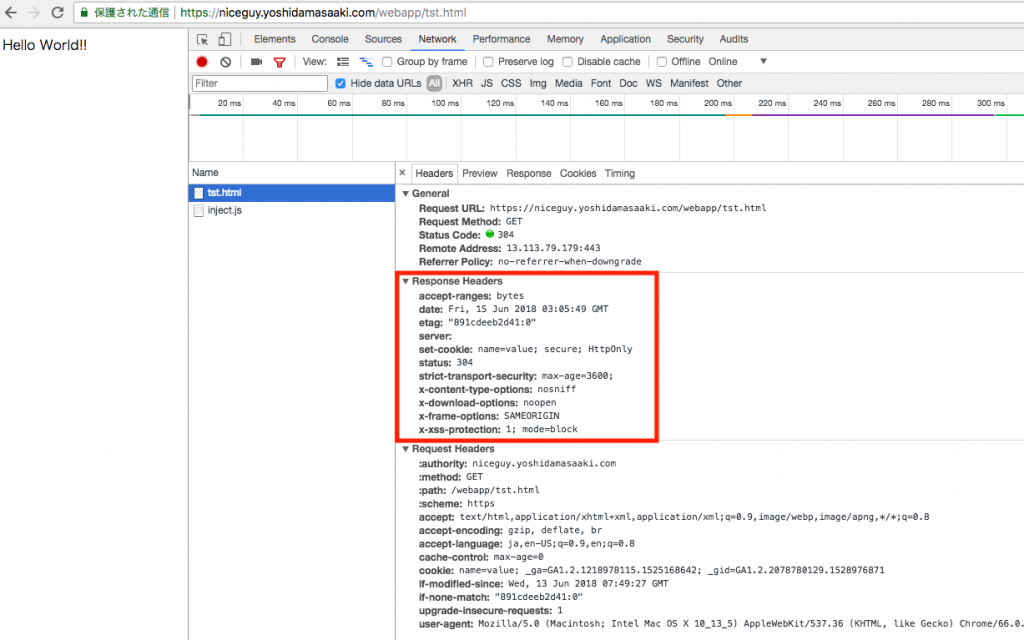
SSLの設定も反映されてますので「https://<FQDN>/webapp/tst.html」にアクセスして表示できればOK。
僕の場合は「https://niceguy.yoshidamasaaki.com/webapp/tst.html」ですね。
ちゃんとSSLで保護された通信で表示できれば完了です。
と言いたいところなのだが、このままだとHTTPでアクセスしても表示できてしまいます。
そこでHTTPS通信にリダイレクトする設定をしないといけません。
そこで使用するのが、Microsoft社が出している「URL Rewrite」です。
URLを書き換えることができるので、HTTPでサイトを見にきたら、HTTPSでかえすようにします。
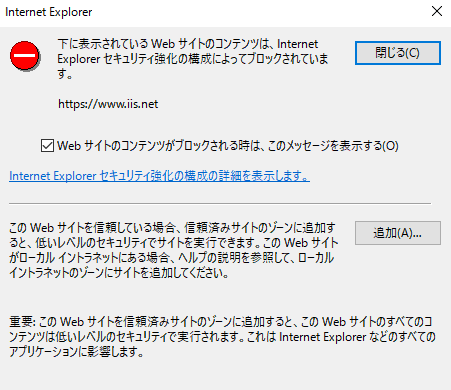
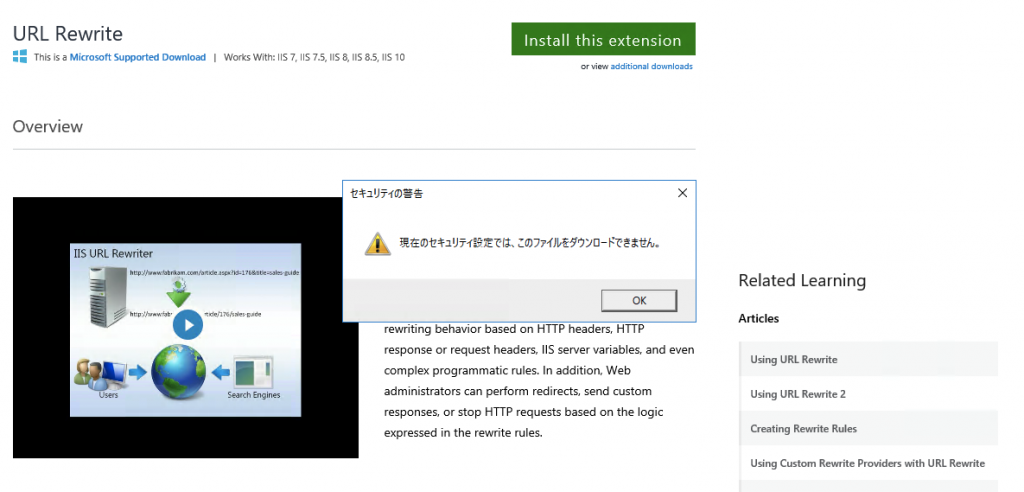
IEからURL「https://www.iis.net/downloads/microsoft/url-rewrite」を入力してください。
色々警告が出てきますが、信頼できるページなので「追加」を押していってください。
するとページが開けますので、そのまま「Install this extension」をクリック。しかし、また警告がでてきます。
ファイルのダウンロードが許可されてないので、許可します。
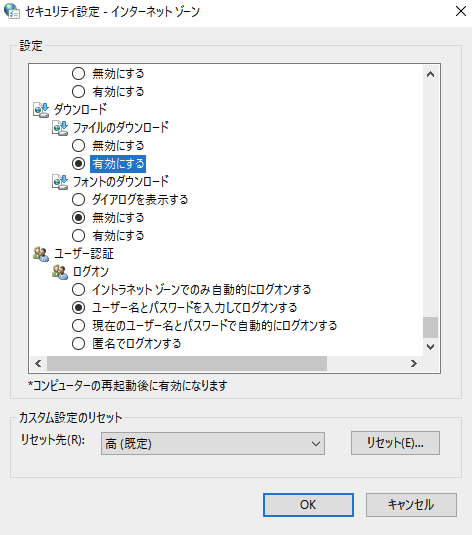
「コントロールパネル」から[ネットワークとインターネット] > [インターネット オプション] > [セキュリティ] タブ – [インターネット] > [レベルのカスタマイズ] > [セキュリティ設定] ダイアログの「ファイルのダウンロード」を「有効」にしてください。
これで、もう一度ページにもどって、「Install this extension」をクリックすると、保存して実行することができます。
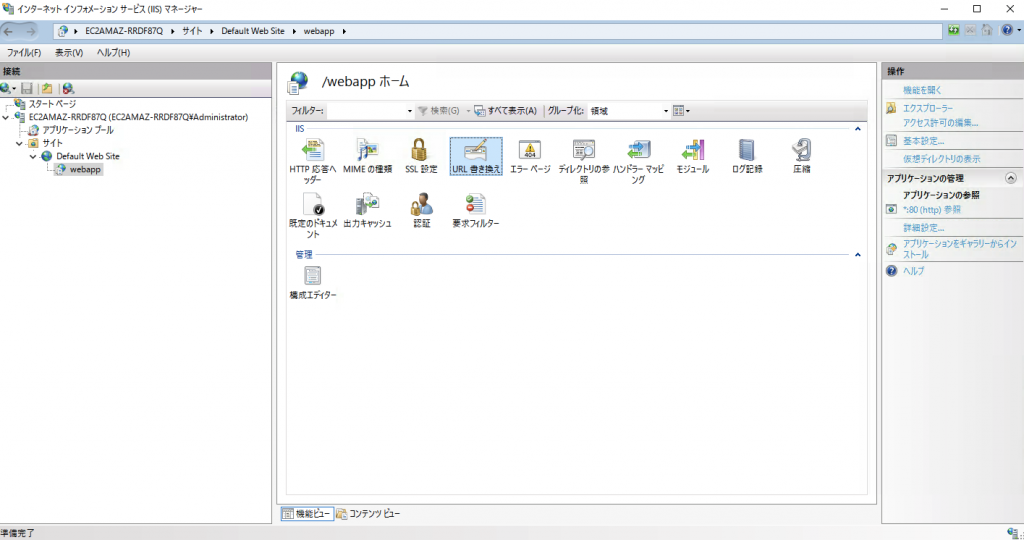
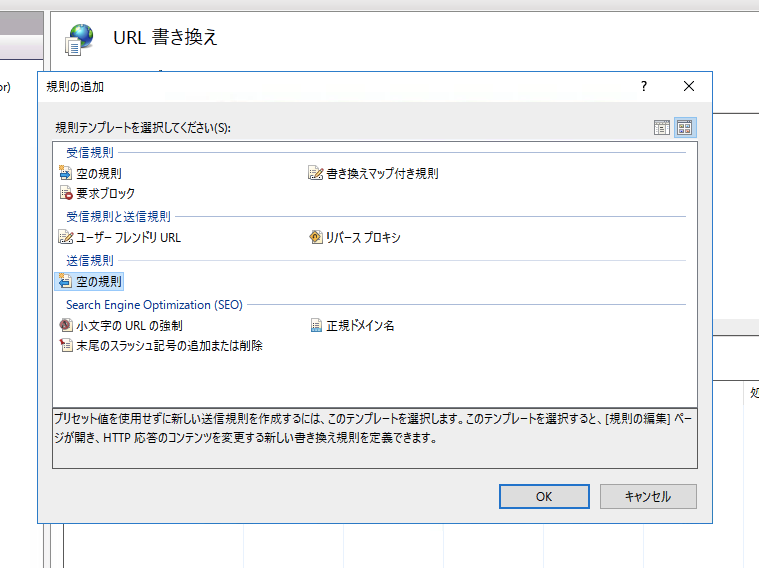
IISマネージャーをひらくと「URL 書き換え」が追加されています。
右にある「規則の追加…」から受信規則の「空の規則」をおして「OK」。
すると編集画面になるので、以下の表の通りに記入してください。
| 名前 | 任意の名前 |
| URLの一致 | |
| 要求されたURL | パターンに一致する |
| 使用 | 正規表現 |
| パターン | ^(.*)$ |
| 大文字と小文字を区別しない | チェックします。 |
| 条件 | |
| 論理グループ化 | すべて一致 |
| 条件間でキャプチャグループを追跡する | チェックしません。 |
| 「追加」をクリックして以下のように入力 | |
| 条件の入力 | {HTTP_X_FORWARDED_PROTO} |
| 入力文字列が次の条件を満たしているかどうかをチェック | パターンに一致する |
| パターン | ^http$ |
| 大文字と小文字を区別しない | チェックします。 |
| サーバー変数 | 特に何もしません。 |
| アクション | |
| アクションの種類 | リダイレクト |
| リダイレクトURL | https://{SERVER_NAME}{URL} |
| クエリ文字列の追加 | チェックします。 |
| リダイレクトの種類 | 永続的(301) |
入力し終わりましたら、右の「適用」をクリックしてください。
これで「webapp」以下はHTTPでアクセスしても、HTTPSにリダイレクトされるようになりました。
試しに「http://<FQDN>/webapp/tst.html」にアクセスしてみてください。
僕の場合は「http://niceguy.yoshidamasaaki.com/webapp/tst.html」になりますが、ちゃんとHTTPSにリダイレクトされて、保護された通信となっていました。
これで、完了!と言いたいところですが、実はまだなんです。
このままだと、まだIPアドレス直打ちの「http://<パブリックIP>/webapp/tst.html」がHTTPで通信できちゃいます。
この問題はELBを経由せず、サーバーに直接見にいってるために発生しています。
解決策はIPアドレス直打ちでアクセスされたらリダイレクトする方法もありますが、そもそもサーバーに直接アクセスさせない方法がセキュリティ的にはいいです。
ではどうするかと言いますと、EC2でセキュリティグループを変更することになります。
最初にサーバーをたてた時に、セキュリティグループの設定を「ポート80(HTTP)とポート443(HTTPS)はどこからでもアクセスできる」にしてましたが、ELBのセキュリティグループを指定することにより、サーバーへのアクセスはELB経由のみになります。
つまり以下の画像のような設定に変更します。
これでIPアドレス直打ちでアクセスしても何も表示されません。
試しに僕の場合は「http://18.179.108.49/」にアクセスしましたが、何も表示されません。
やっとこれで完了です。
レスポンスヘッダのセキュリティ強化
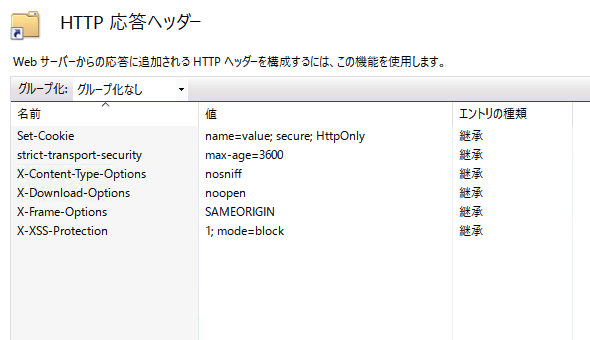
いまのデフォルト設定のままですと、レスポンスヘッダはこうなってると思います。
サーバーのバージョン番号が露呈されていますし、何もセキュリティの設定をしていないのがわかります。
最低でも以下のHTTPヘッダは設定しておきましょう。
| Server: | Webサーバのバージョン情報を隠喩。 |
| X-Frame-Options:SAMEORIGIN | クリックジャッキング攻撃対策。 |
| X-XSS-Protection:1; mode=block | ブラウザのXSSのフィルタ機能を有効にします。 |
| X-Content-Type-Options:nosniff | コンテンツ内容を詐称し、XSSなどの攻撃が行われるリスクを防止。 |
| X-Download-Options:noopen | 利用者がマルウェア感染させられるリスクを防止。 |
| Set-Cookie:name=value; secure; HttpOnly | パケット盗聴、セッションハイジャックの対策。 |
| Strict-Transport-Security: max-age=3600; | サイトが指定した時間HTTPSを使ってアクセスするように設定。 |
上の表では詳しく説明してませんが、調べたらなんぼでも出てきますので、セキュリティエンジニアの方々はしっかり把握しておきましょう。
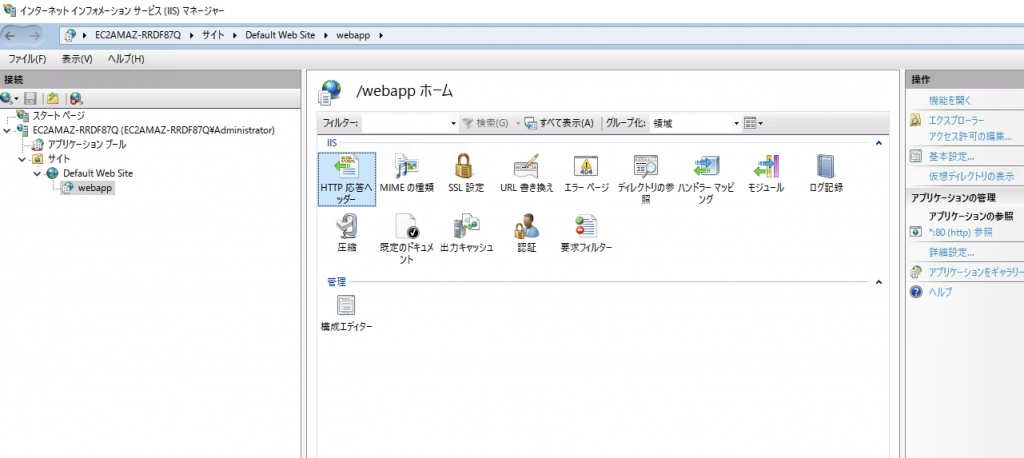
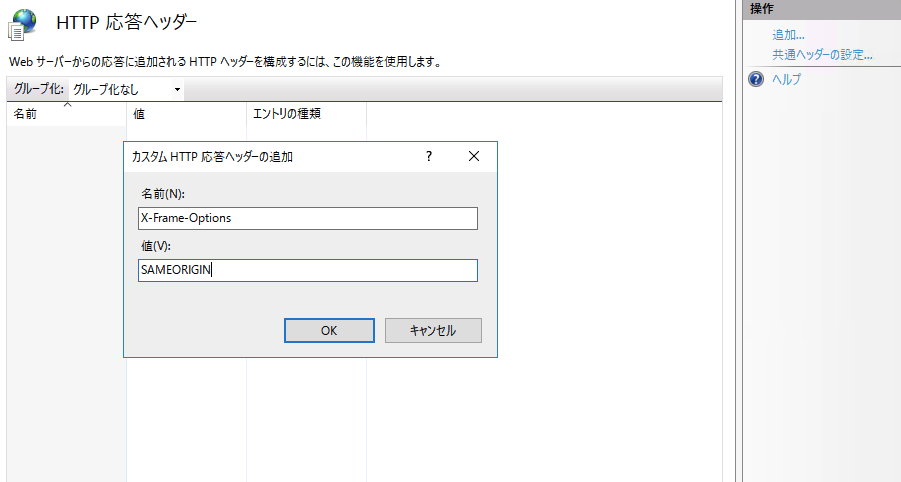
設定方法はIISマネージャーの対象のサイトから「HTTP応答ヘッダー」をクリック。
Serverパラメータ以外、それぞれのパラメータと値を入力していきます。
ざっと入力し終わったらこんな感じです。
次にServerヘッダーの隠喩ですが、「URL Rewrite」をまた使用します。
IISマネージャーから対象サイトを選択したら、「URL 書き換え」をクリックして、右にある「規則の追加…」から今回は送信規則の「空の規則」をおして「OK」。
次に、以下の表の通りに記入してください。
| 名前 | 任意の名前 |
| 必須条件 | <なし> |
| 一致 | |
| 一致するスコープ | サーバー変数 |
| 変数名 | RESPONSE_SERVER |
| 変数値 | パターンに一致する |
| 使用 | 正規表現 |
| パターン | .* |
| 大文字と小文字を区別しない | チェックします。 |
| 条件 | 特に何もしません。 |
| アクション | |
| アクションの種類 | 書き換え |
| 値 | 任意の値(こちらで設定した値にServerヘッダーが書き換えられるので空白でもいいです。) |
| 既存のサーバー変数値を書き換える | チェックします。 |
| 後続の規則の処理を停止する | チェックしません。 |
入力し終わりましたら、右の「適用」をクリックしてください。
これでもう一度サイトからレスポンスヘッダを確認してみましょう。
画像のようにサーバーのバージョンが隠喩されて、設定したパラメータがあれば完了です!
お疲れ様でした!
最後に
まず、ここまでこの記事を書くのが大変だったぜ。
お疲れ様です俺。
ここまで構築したら、あとは使用する言語やデータベースをいれてシステムを開発していけると思います。
WindowsであればASPとかJAVAなどが主流になるのかな?せっかくサーバーつくったので、誰か使ってください(笑)。
IISとApacheの記事も書いてきたので、次はNginxでもやろうかな。
最後まで読んでいただきありがとうございました。