- 2015年6月5日
- 社員日記
Advanced Custom Fields: Repeater Fieldでnextpageタグを使う方法
またまた有料プラグインの話になってしまいます。
有料ばっかりの話ですいません。。。
Advanced Custom Fields: Repeater Fieldも$25 AUDです。これもまた同じような機能を作る工数を考えたら買う方が安くなるかと思います。
これは何ができるかと言うとコンテンツを繰り返し表示できるプラグインです。
説明が下手ですね。。。
文章だと伝わらないかもしれないので具体的に画面を見て頂きましょう。
※今回はAdvanced Custom Fields: Repeater Fieldの設定の仕方や使い方の説明は省いています。いろいろ参考サイトがあるかと思いますのでそちらをご確認ください。
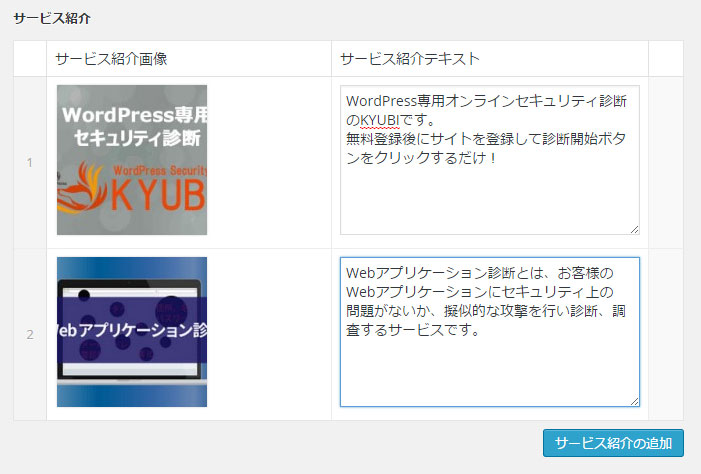
Repeater Fieldにて画像とテキストを投稿できる画面を作成してみました。
「管理画面設定」

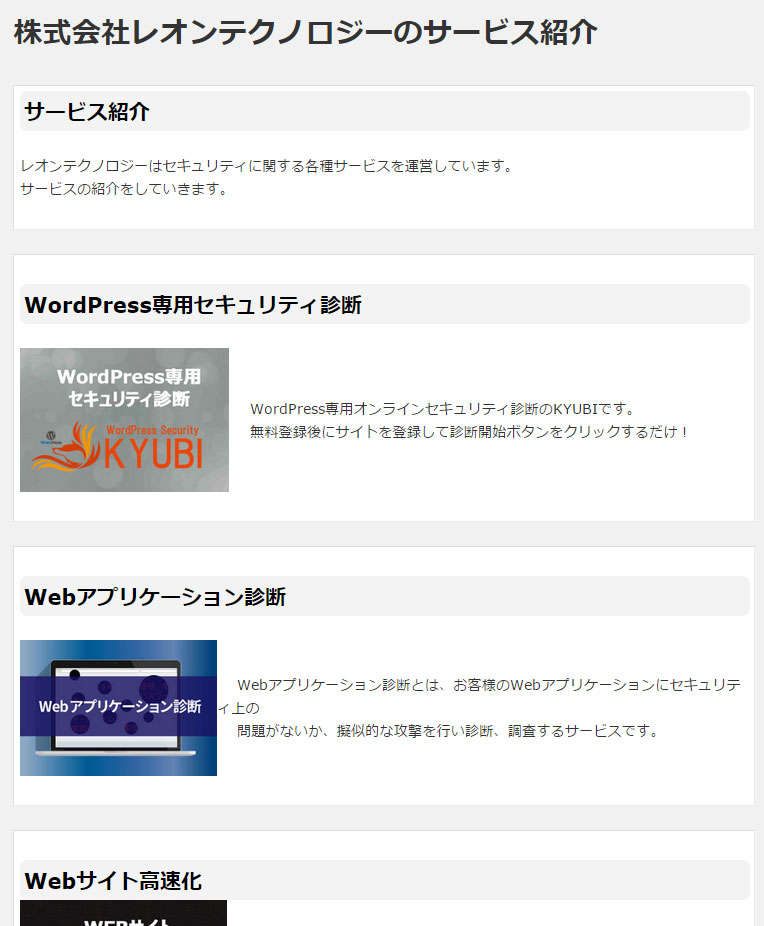
これを設定するとどのように表示できるのか?まあいくらでも表示方法はあるのですが、今回は商品紹介ページを作りたいという場合のサンプルではこんな感じでしょうか?
ちなみに実際の弊社のHPにはこのようなページはないです。あくまでサンプルで作成してるだけですのでご注意を。

画面に出力している結果はこのような感じです。
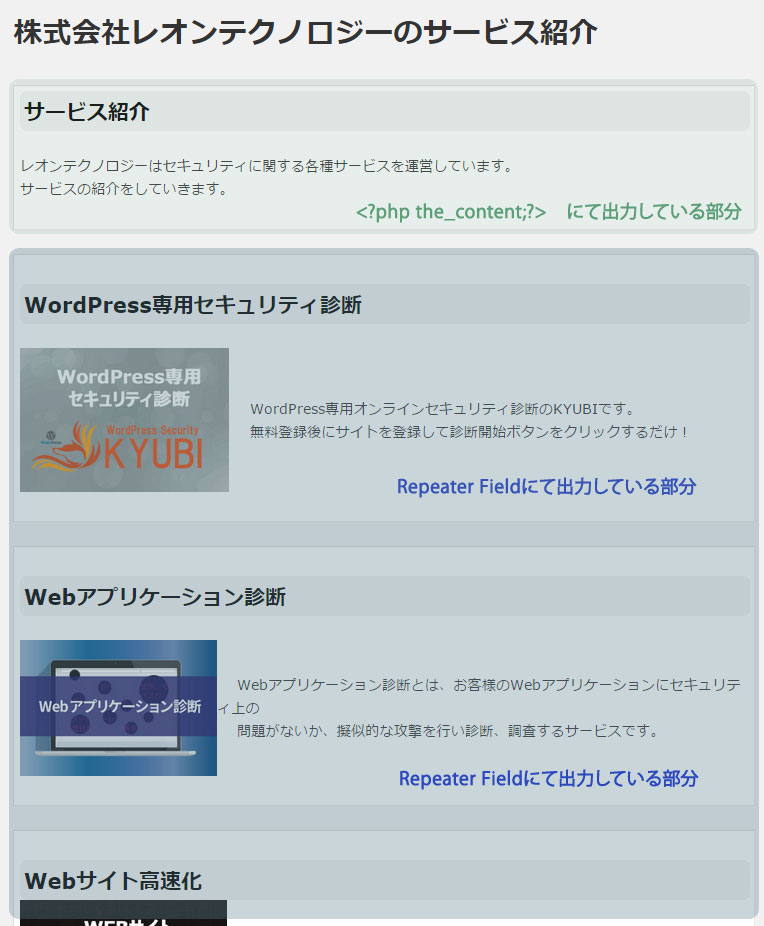
でも少しわかりにくいのでもうちょっと具体的に。どのような感じで画面を出しているかと言うと。

このようにRepeater Fieldを使用し表示しています。
ただこの場合は実際にはhtmlタグを書ければ普通にRepeater Fieldを使用する事なく投稿画面にて完結できるものなのですが、それをすると今回の記事がいらなくなってしまうので「投稿は説明のみ」商品はRepeater Fieldを使って表示するという前提の記事です!
さて表示はこのようにできるのですがサービスがたくさん増えて言った場合にどうしましょう?説明文が長い場合どうしましょう?
ひたすら長い記事ページができてしまいます。あんまり長すぎても読みにくいしなーって事で
普段ならば nextpage を使ってページングをするかと思います。
でも考えたらRepeater Fieldを使ってるのでその中に nextpage を入れてみましょう!ちょっと変だけど文章の最後にいれたらいいかもしれない!
何も変わらないです。。。
考えたらRepeater Fieldの出力は公式ドキュメントのような出力の方法でした。
nextpageは the_content(); の際に処理されてるんですね。
もちろん the_content(); を呼び出した際もかなりいろいろ処理してますがその辺の説明は省きます。
フックを使ったりして表示を変える事もできるかもしれないですがそのまま使ってみます。
the_content(); をRepeater Fieldも含めた形にして出力すれば対応できるみたいです。
公式のFAQに記載があったサンプルです。もちろんサンプルの画面の出力の内容とは違いますが。
なるほど!
3行目のようにして、表示したい内容をいれるわけですね。
$MyContentの中身はこのような感じでしょうか?さっき紹介した公式のサンプルとくっつけてみます。ちなみに div class=”xxx” とか書いてますがこれはてきとうです。実際に使用するhtmlタグを入れてみてください。
こうする事によってRepeater Fieldにてnextpageを使う事ができます。
remove_filter('the_content', 'wpautop');
は通常のWordPressのタグが効かなくなりますのでサイト毎によって必要なければコメントアウトしてください。
また注意点としてカスタムフィールドのテキストエリアで「No formatting」にするなり「Advanced Custom Fields: WP WYSIWYG」を使うなりしてnextpageタグの置き換えがおきないように注意してください。
今回のサンプルはあくまで一例ですので開発者様でセキュリティの事を考えたりしながら実装していってください。





