- 2020年3月31日
- ヨシダですけど
【AWS】Lambdaを使用してサイトにHTTPセキュリティヘッダを追加してみた
どーも、最近腹がでてきて、スーツがきつくなってきたヨシダです。
今回もAWSを使用して、セキュリティ対策しようの会!です(なんやその会)
HTTPセキュリティヘッダってWEBサーバ側で設定している方も多いと思うのですが、実はタイトルにもありますとおり、Lamdaを使用して設定することもできるんです。
今回はクリックジャッキング対策になる「X-Frame-Options」ヘッダを付与する方法を紹介したいと思います。
みなさんもやってみましょう!
途中で※があるんですが、そこはヨシダが詰まった点なので、最後に解説します。
設定方法
WEBサイトの準備
まずは事前準備として、「X-Frame-Options」がちゃんと効いてるか確認しやすいサイトを用意します。
今回は iframe がちゃんと効いてるか効いてないか確認するために、画像のページと画像を呼び出すページを作成しました。
【画像のページ】
ファイル名:eevee.JPG

僕のベッドの上に写った「イーブイ」です。
かわいい…
(今更ポケモンGOにはまってます←)
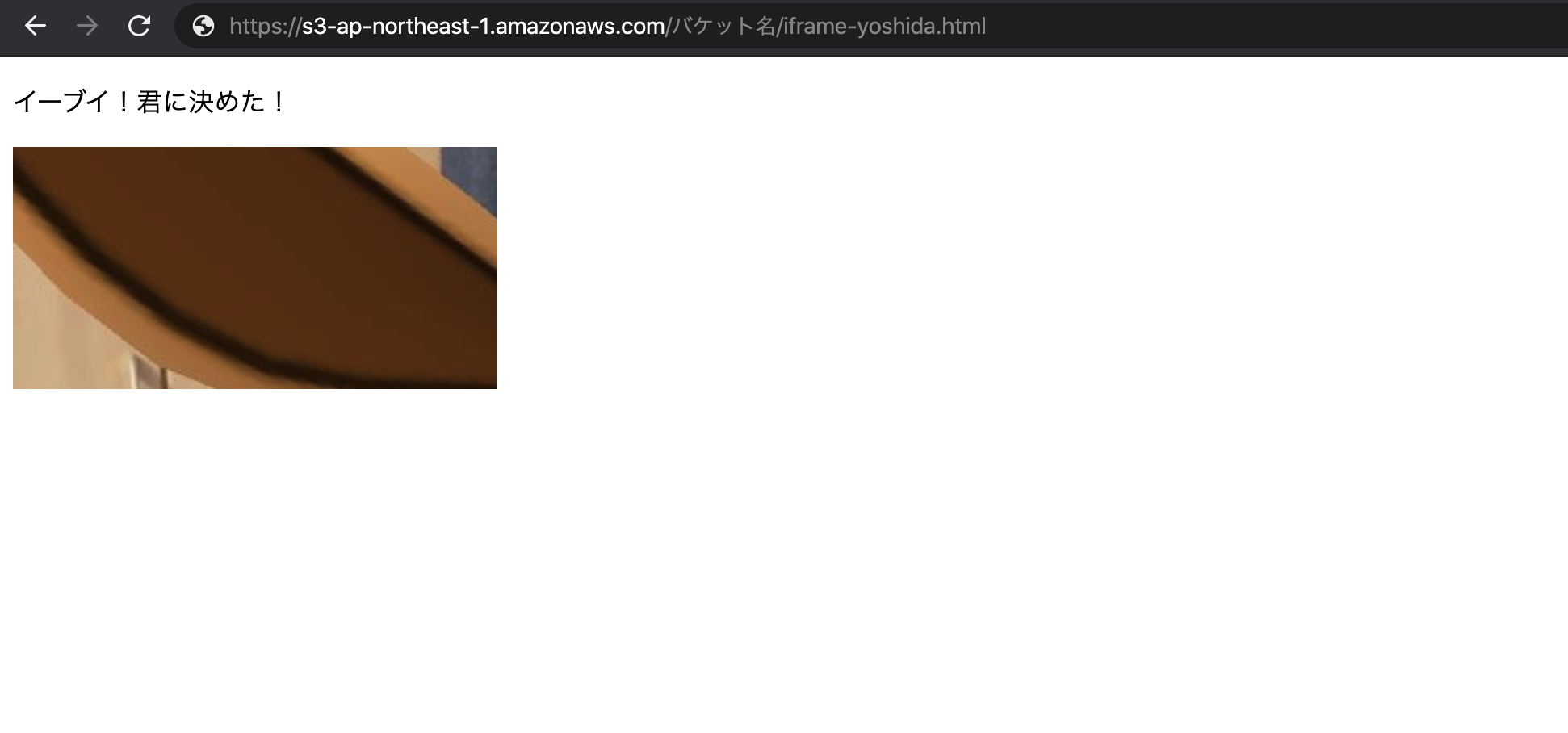
【画像を呼び出すページ】
ファイル名:iframe-yoshida.html
ソースはこんな感じで。
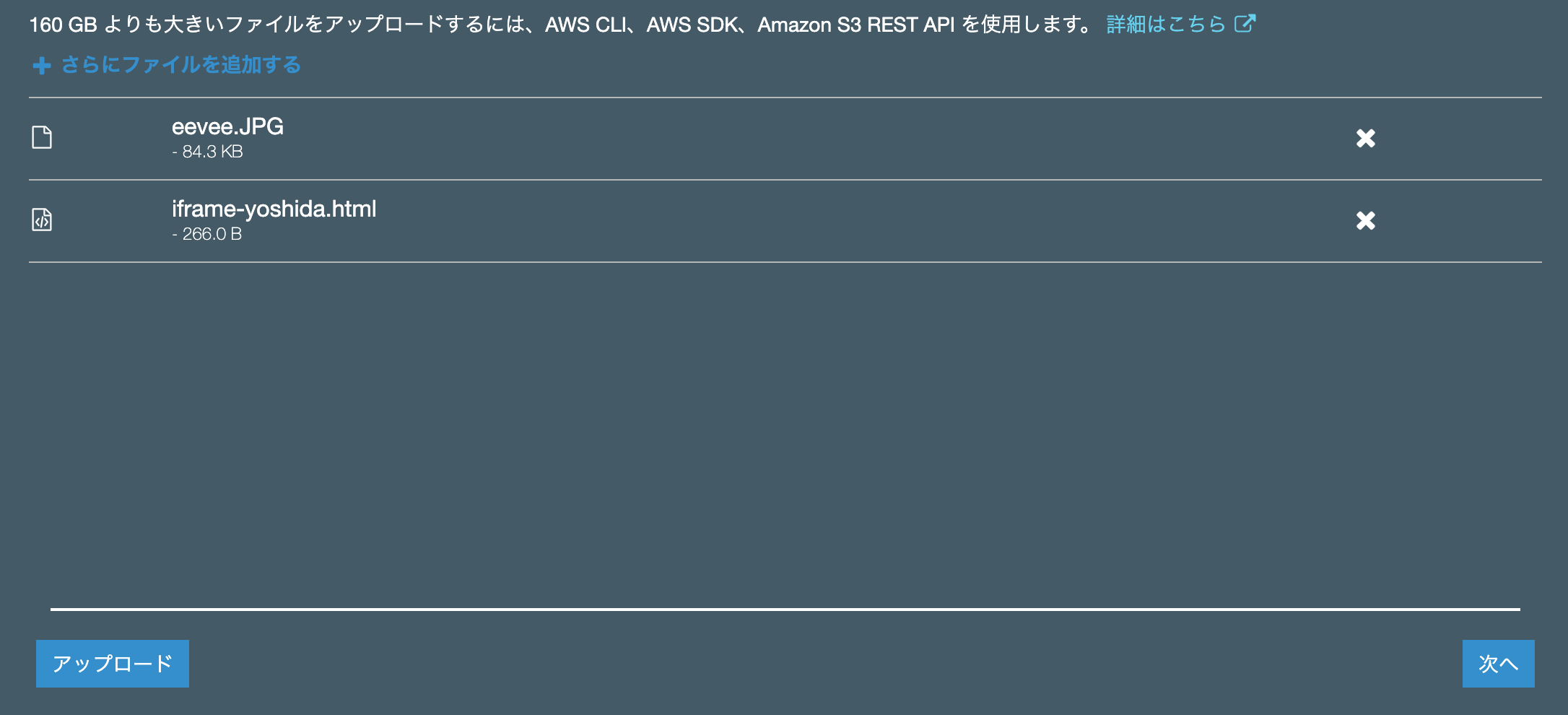
用意できたら2つのファイルをS3にアップロードします。

それぞれのファイルを※1「公開する」をクリックすれば準備完了です!
ページ確認
一応ちゃんとできてるか確認してみます。
それぞれ、のファイルに「オブジェクト URL」がS3から確認できるので、アクセスします。
画像のページ:https://s3-ap-northeast-1.amazonaws.com/〜バケット名〜/eevee.JPG

画像を呼び出すページ:https://s3-ap-northeast-1.amazonaws.com/〜バケット名〜/iframe-yoshida.html

え…
ああああああああああああ
耳しかうつってないいいいいいいい
まあ、今回は検証でiframeを調整するのはめんどくさいので、これでいっちゃいます。
ちゃんと呼び出せてるしいいでしょ←
(イーブイへの愛が足りないですね)
CloudFrontの準備
次にS3に設置されたファイルをCloudFrontで配信するために設定していきます。
「Create Distribution」からCloudFrontを作成します。
「Origin Domain Name」では作成したS3を選択することに注意してください。
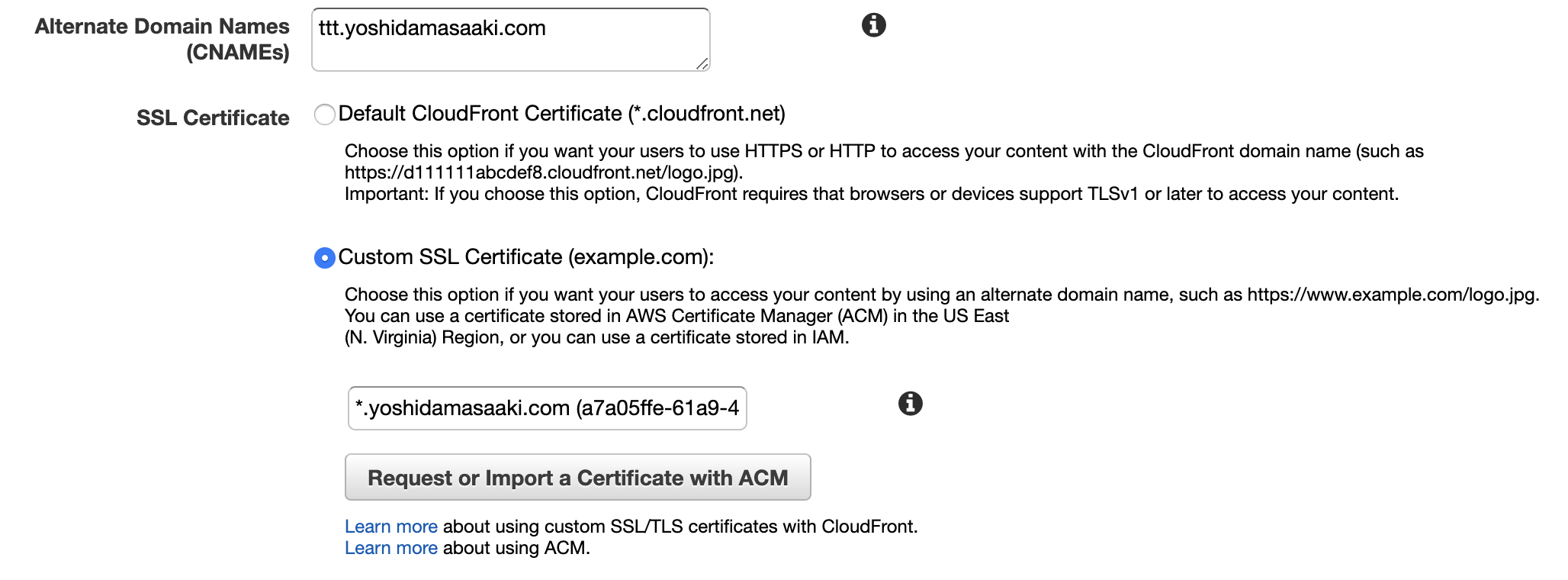
HTTPSでアクセスできるようにしたい場合は、「Alternate Domain Names」でアクセスするためのドメインを設定してください。
ぼくは証明書を取得した「yoshidamasaaki.com」を所持しているので、サブドメインで「ttt.yoshidamasaaki.com」で設定しました。

あとはデフォルトのままでOKなので、「Create Distribution」をクリックして作成すれば準備完了です。
ちなみにCloudFrontは作成完了するまでめちゃくちゃ時間がかかります。
Route53の設定
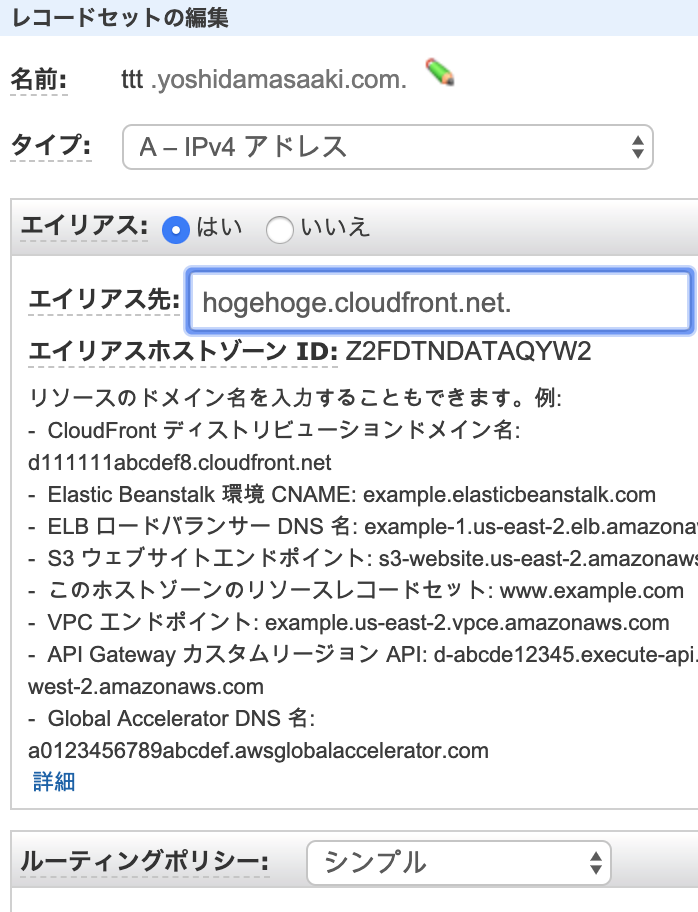
さきほど設定した「ttt.yoshidamasaaki.com」を作成したCloudFrontを参照するようにRoute53を設定します。

エイリアス先で作成したCloudFrontを選択して「レコードセットの保存」をクリックすれば完了です。
URL確認
実際にちゃんとできているか、設定したURLを入力して確認してください。
画像のページ:https://ttt.yoshidamasaaki.com/eevee.JPG
画像を呼び出すページ:https://ttt.yoshidamasaaki.com/iframe-yoshida.html
※2ちゃんとページが表示されていればOKです。
Lambdaの設定
やっとLambdaの設定です(笑)
はじめに、「バージニア北部」のリージョンに移動します。
Lambda@Edgeの関数の作成は2020年3月20日現在、バージニア北部リージョンにしか対応していないためご注意ください。
次に、テンプレートを使って作成していきます。
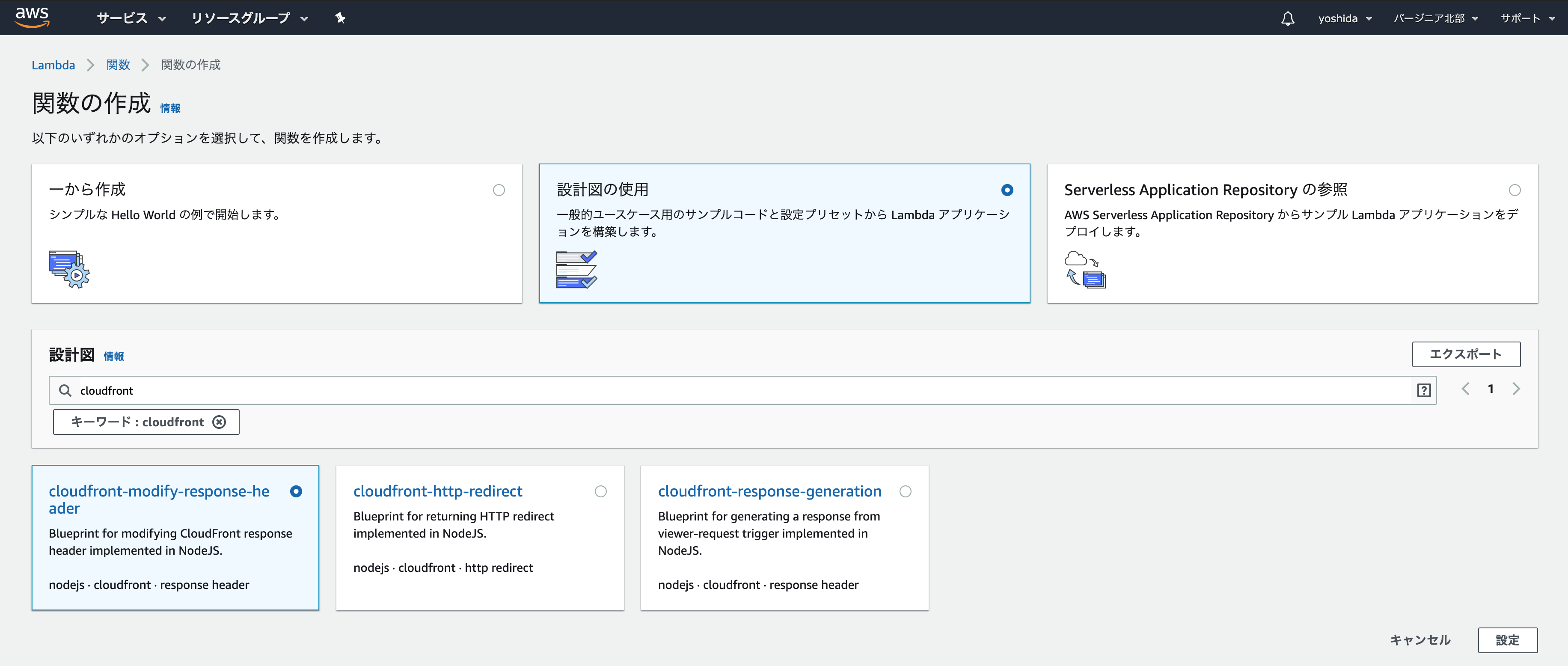
関数の作成ページで「設計図の使用」を選択し、「cloudfront」というキーワードでフィルタリングします。
すると、「cloudfront-modify-response-header」という設計図が表示されますので、それを選択して設定ボタンを選択します。

基本的な情報の設定画面で、次のように入力して「関数の作成」ボタンを選択します
- 名前:任意の名前を設定
- ロール:デフォルト(AWSポリシーテンプレートから新しいロールを作成)
- ロール名:任意の名前を設定
- ポリシーテンプレート:デフォルト(「基本的なLambda@Edgeのアクセス権限(CloudFrontトリガーの場合)」が設定された状態)
正常に作成できれば「関数 cf-mod-response-header が正常に作成されました。~」というメッセージが表示され、Lambda関数の編集画面に移ります。
設定>DesignierからLambda Functionの項目を選択してコードを編集します。
以下の内容に置き換えて「保存」します。
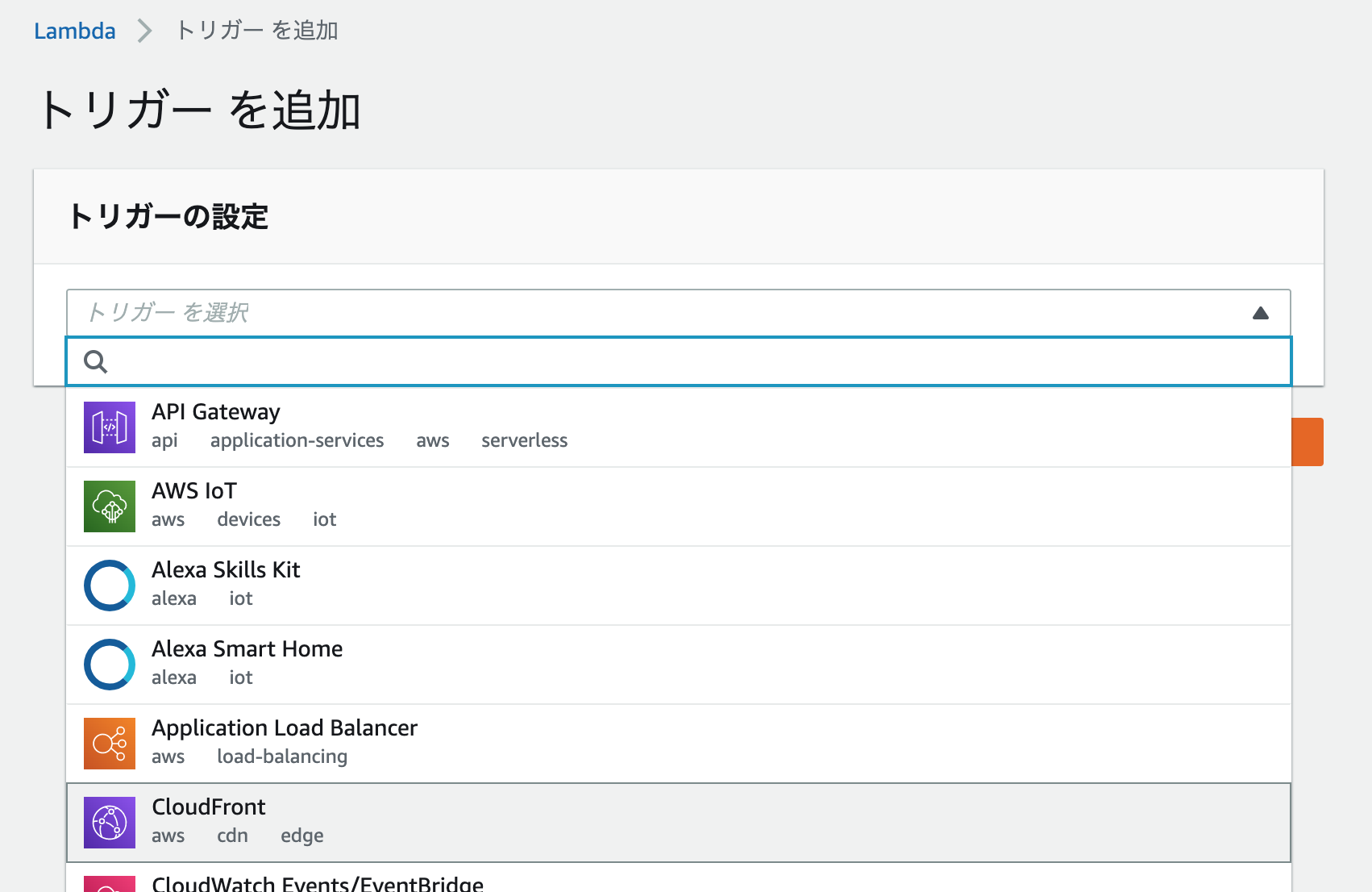
次に、「トリガーを追加」から「CloudFront」を選択。

「Lambda@Edgeへのデプロイ」ボタンを選択します。
Lambda@Edgeへのデプロイ画面では次のように設定します。
- Distribution:作成したCloudFrontを選択
- キャッシュ動作:デフォルト(*)
- CloudFrontイベント:オリジンレスポンス
- Lambda@Edgeへのデプロイを確認:チェック有
最後に※3「デプロイ」をクリックすれば完了です!
動作確認
画像を呼び出すページでイーブイが表示されていなければ成功です!
「https://ttt.yoshidamasaaki.com/iframe-yoshida.html」にアクセスしてみると…

イーブイの耳が表示されなくなっているので成功です!
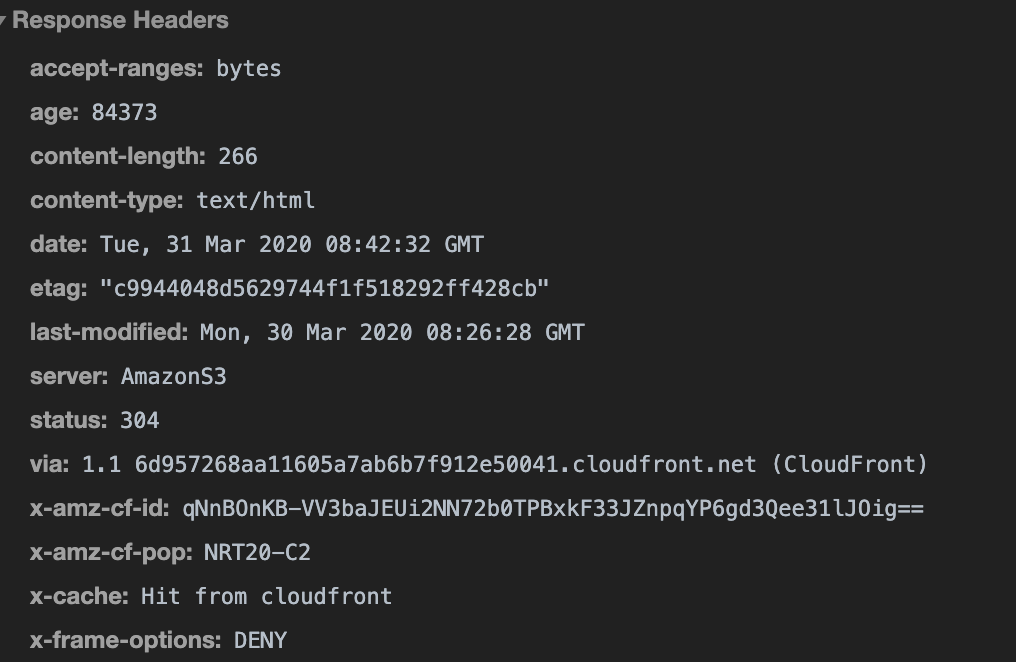
一応レスポンスヘッダも確認してみますと…

ちゃんと「x-frame-options: DENY」が追加されていますね。
ヨシダが詰まった3点
※1.S3にアップロードしたファイルの「公開する」ボタンがおせない。
→パブリックアクセス設定を変更しないといけない。
参考:https://dev.classmethod.jp/cloud/aws/s3-block-public-access/
※2.なぜかcloud frontのURLにアクセスすると、S3のURLにリダイレクトされた。
→時間が解決します(笑)参考サイトの条件にあてはまってしまったみたい。
参考:https://dev.classmethod.jp/cloud/aws/s3-cloudfront-redirect/
※3.Lambda@Edge用の IAM アクセス権限とロールの設定をしないとデプロイできない。
→対象ロールの「Edit Trust Relationship」で 「edgelambda.amazonaws.com」を追加すればOK。
参考:https://qiita.com/peg/items/d5eafc06925d9a66f3de
最後に
AWSを使用していれば、いちいちサーバの設定ファイルをいじらなくても、HTTPヘッダの設定ができます。
覚えてしまえばすごい楽ですよ。
AWSマスターに俺はなる!!
ありがとうございました。