- 2020年3月30日
- ヨシダですけど
【AWS】WordPressサイトの表示を高速化してみた
どーも、26歳が近づいてきたヨシダです。
久しぶりの記事になってしまいました…
こう見えて色々忙しかったんですよ、はい。
今回は、AWSでWordPressサイトを構築した際にやっておくべきことのひとつである、「サイトの高速化方法」を紹介します!
サイトを高速化した時のメリットや確認方法、設定方法などをずらっと書いていきます。
最初に言っておきますが、僕はこの技術を使って結局何をしたのかというと、自分が構築したブログサイトで表示させている麻雀牌の画像を高速表示させました。
![]() ←こいつを高速表示(笑)
←こいつを高速表示(笑)
「無駄に洗練された無駄の無い無駄な動き」に近いことをやってます。
アホですね。
ただ、サイトの表示速度は大きく変わったのでご覧くだせい。
高速化のメリット
①ユーザビリティの向上
サイトの表示が遅いと、イライラして前のページに戻っちゃうことってよくありますよね?
そういったことを防ぎ、サイトの直帰率を低下させるメリットがあります。
②SEO対策
サイトへの誘導って、SNSとかもありますが、基本的にはGoogle検索で見つけますよね?
Google検索で上位に表示させるために色々やることをSEO対策って言いますが、サイトの表示速度をあげることもSEO対策のひとつなんです。
簡単に言うと、「サイトの高速化」によってGoogleからの評価があがるってことですね。
表示速度の確認方法
サイトの表示速度がどうなってるのかを確認してくれるツールがあります。
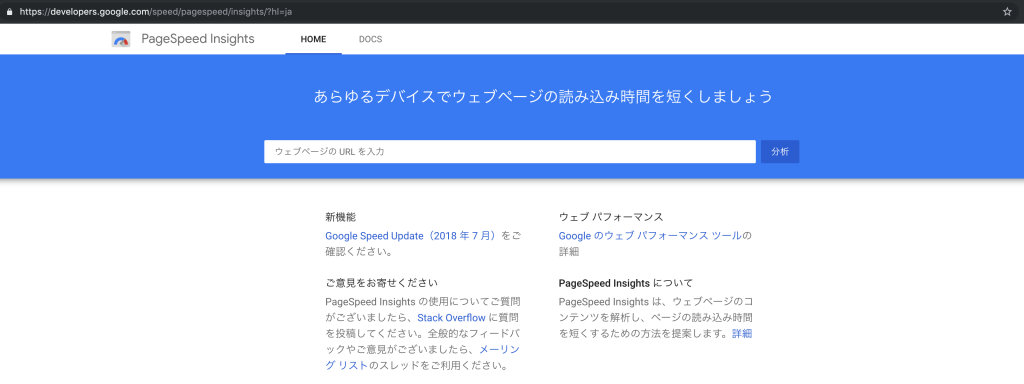
その名も「PageSpeed Insights」。
Googleの公式がつくったツールで、サイトのURLを入力するだけで、そのページの表示速度を点数化してくれます。
URL:https://developers.google.com/speed/pagespeed/insights/?hl=ja
なんと、PCでの表示だけでなく、モバイルでの表示速度も点数化してくれます。
また、サイトのどこが表示速度の遅延になってるのかも細かく教えてくれます。
試しに僕のサイトで、麻雀牌の画像を大量に使っている記事のURLを入れてみると….

36点!ひっくww
診断結果の項目を見てみると、やはり画像の表示に時間がかかっているみたいでした。
サイトの表示速度について色々調べてみると、どうやら画像の改善が一番効果があるみたいなので、そこをどうにかしてみます。
設定方法
WordPress内の画像をS3に保存して、CloudFrontで高速配信
AWSを使用している人は、まずはじめにこの設定をしておくべきです。
まずWordPressというのはWEB上で色々操作をできるが故に、サーバを増やした時などに困ることが色々でてきます。
例えば、負荷分散のためにELB配下に2つのWordPressが入ったEC2サーバをたてたとします。どちらのサーバも同じ構成で、URLも同じだとします。
これだとWordPressの管理画面から画像をアップロードしたら、片方のサーバにしか保存されませんよね?
そうなると、アクセスするたびに違うページが表示されてしまうことになります。
データベースも同じで、ローカルにDBがあると、サーバを増やした時に共通のDBサーバをたてて参照するようにしなくてはいけなくなります。
つまり、どうしろっちゅう話なんですが、簡単に言うと、「AWSでWordPressサイトを構築する時は、後々にサーバが増えてもいいように、データベースはRDS、画像の保存先はS3にしろ」ってことなんですよ。
画像の保存先をS3にすることにより、ストレージの節約にもなるし、耐久性も抜群なのでセキュリティ的にも◎です。
今回はサイトの高速化がメインなので、RDSの設定方法は省略しますが、もしWordPressのサイトを構築したばかりの人であれば、RDSの使用をおすすめします。
では、さっそく設定していってみましょう。
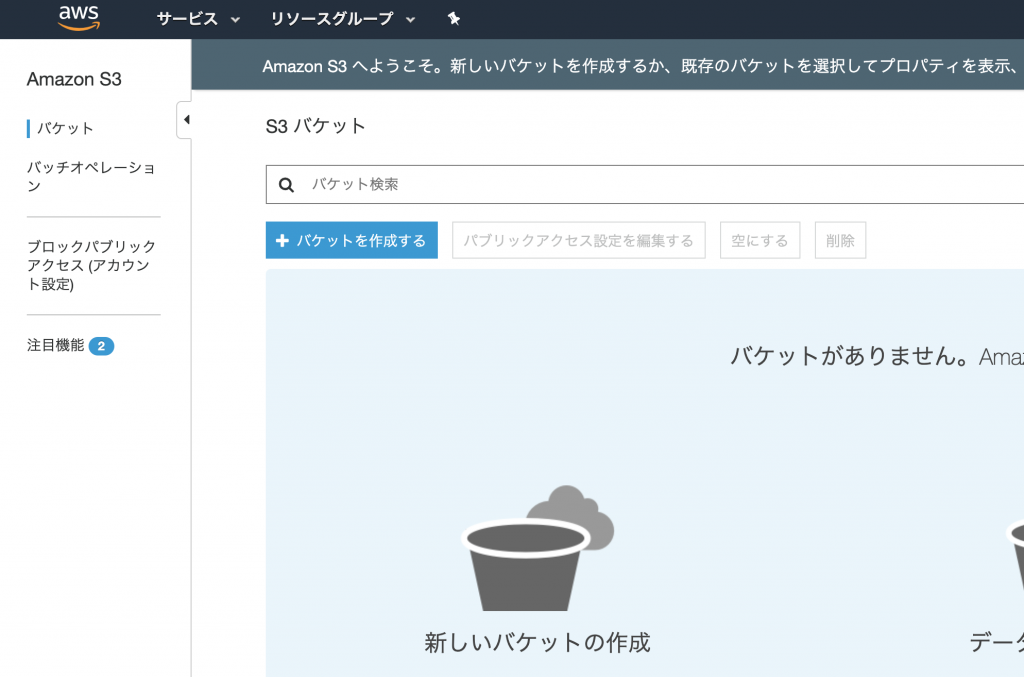
まずは画像を保存するためにS3を準備します。
サービスのS3から「バケットを作成する」をクリックします。

設定の方はデフォルトのまますすめていき、「パブリック編集」にて画像を公開するようにしてください。
作成できたら、次にWordPress側を設定していきます。
画像をS3に保存させるために、プラグインを使用します。
プラグイン「Amazon Web Services」と「WP Offload Media Lite」を導入します。


有効化したら、管理画面の左ツールバーに「AWS」という項目があるのでクリック。
ここでWordPressとAWS IAMを繋ぐ設定を行います。
そのために、さきにAWSのS3を操作する為のIAMを作成なければいけませんが、今回は省略させていただきます。
こちらの記事とかが参考になるかもしれません。
URL:https://joppot.info/2014/06/14/1621
s3へのアクセスキーとシークレットキーはwp-configに記述するか、データベースに保存するか選べますが、セキュリティ的にwp-config.phpに直接記述するほうが良いので、以下の設定を行います。
wordpressのwp-config.phpを開いて、すでに取得しているs3のiamのアクセスキーとシークレットキーを記述します。
define( ‘AWS_ACCESS_KEY_ID’, ‘********************’ );
define( ‘AWS_SECRET_ACCESS_KEY’, ‘********************************’ );
awsのキーを設定すると画像のように変更されます。

次に、S3で作成したバケットをCloudFront経由で配信するために、CloudFrontを作成します。
オリジン設定では、オリジンドメイン名をS3で作成したバケット名を選択することに注意してください。
作成できたら、「WP Offload Media Lite」にてCloudFrontのドメインを指定して完了です!
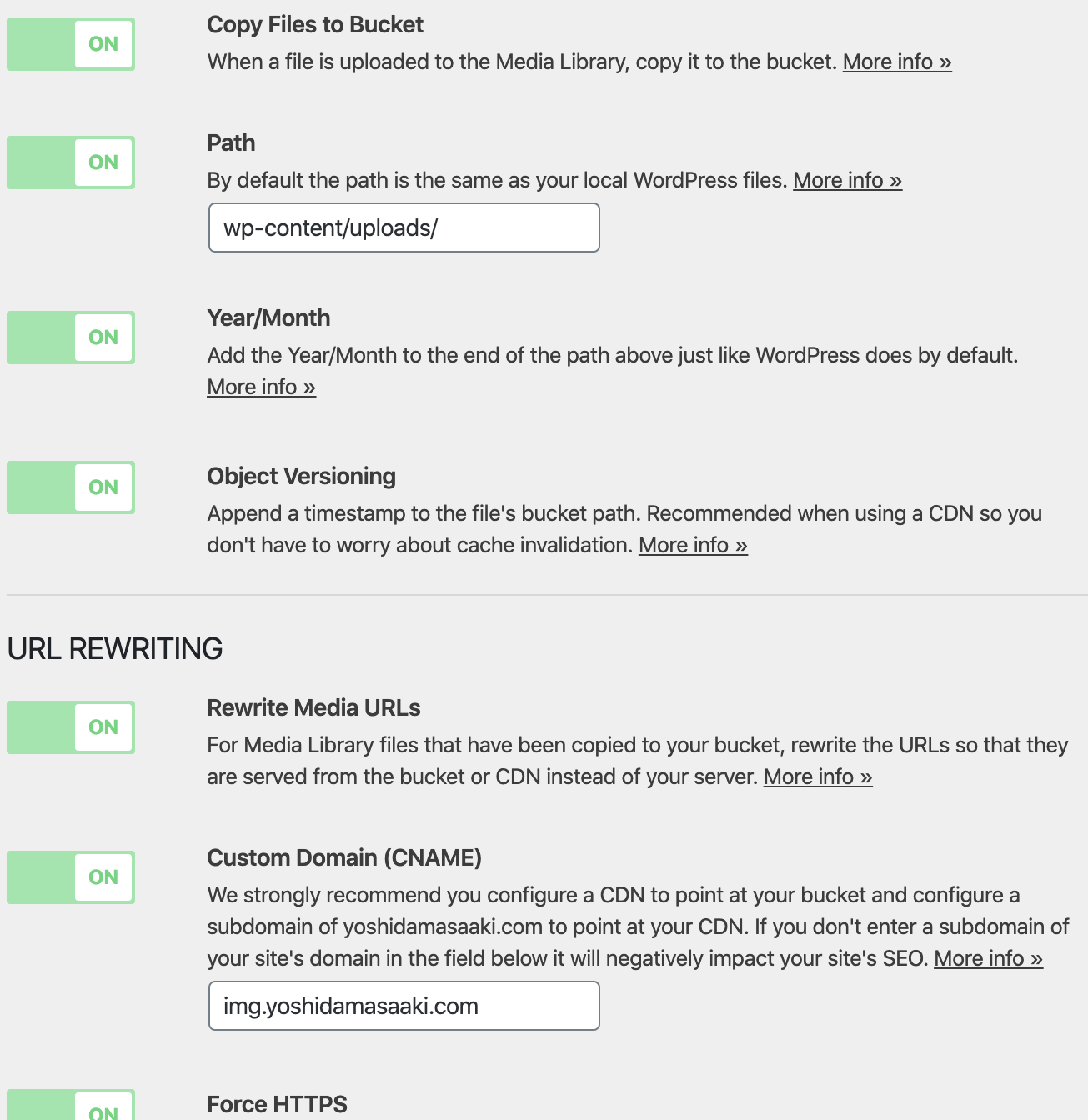
「WP Offload Media Lite」の設定はすべてONにして問題ありません。
またドメインも自分の好きなものを利用したい場合は、AWSの「Route53」にて設定すればOKです。
僕の場合は以下画像のような感じです。

シンプルですが、サブドメインの「img.yoshidamasaaki.com」にしました。
結果
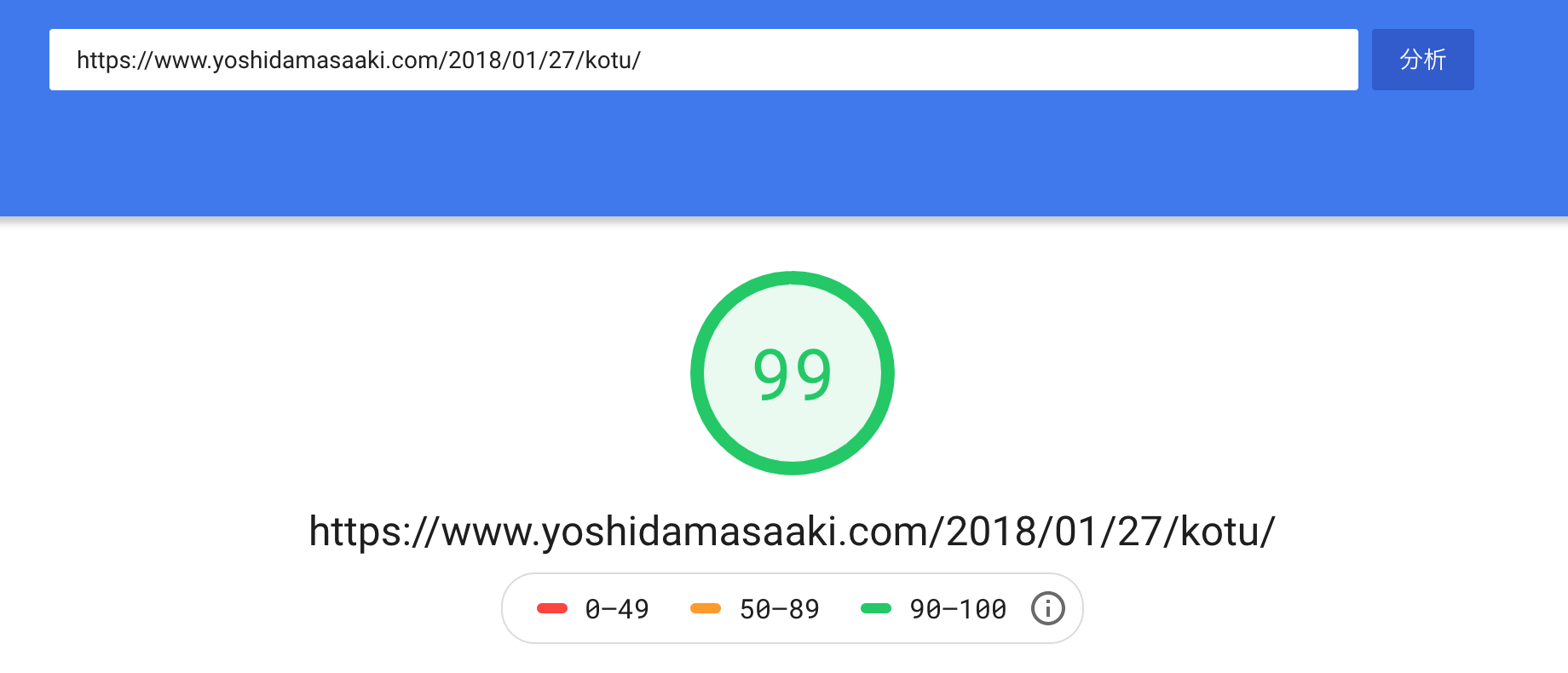
同じページをもう一度試してみると99点でした!

36点→99点 はおおきな飛躍ですな。
スバラ焼肉のタレ
皆さんもぜひお試しください!
ありがとうございました。